Headspace VR
Headspace is a popular meditation app that offers a variety of sessions on its website, and tablet/mobile apps. It was founded in 2010, and seeks to improve the health and happiness of the world.
PROBLEM
How can Headspace expand its platform to address severe forms of anxiety, stress, fear, depression, and anger?
OPPORTUNITY
Headspace can utilize the emerging trend of virtual reality to increase its subscriber community. To combine meditative audio with VR and omit the need to even hold the device can allow for full immersion, creating a bigger meaning for the user and improving their mental health while maintaining alignment with Headspace’s value statement.
MY ROLE
As project manager, I made sure that we stayed on task for this complex project during our short timeline. After using the Kanban method to map out a plan, I tracked our progress with Trello. I conducted all of the user research as my colleagues covered all aspects of competitive and comparative analyses. After synthesizing our collective data into three personas, I was a strong advocate of their needs and pain points as we moved into design. I wrote the script for our usability tests, and edited elements of our high fidelity iterations for consistency. In our final days, I oversaw the layout of our 60-slide presentation, and wrote an executive summary.
DISCOVER
The survey that jumpstarted my user research was a relatively short one. I was screening for demographics that fell into specific categories such as:
- Those that have and have never meditated
- Those that have and have never used meditation apps
- Those that have and have never used VR headsets
The emotions listed were to validate our problem statement, and guided our designs towards which would be best addressed in usability testing.
I conducted a number of user interviews with a variety of survey responders to gather qualitative data to inform our goal of implementing a desirable VR component into Headspace's app. Key questions included:
- What are some of the triggers that cause you to feel challenging emotions?
- Tell me about your experience with meditation.
- Describe your experience with meditation apps.
- What are your thoughts on virtual reality? How do you feel about it becoming available to the everyday consumer?
- What are your experiences with VR mobile headsets?
After starting on a whiteboard, I created three sitemaps in OmniGraffle to reflect Headspace's desktop and mobile websites as well as its app interface. Placing the feature's location was not terribly difficult - it was the layout of pages to promote the new implementation and the navigation of it on the app itself that were the majority of the project's developmental stage.
DEFINE
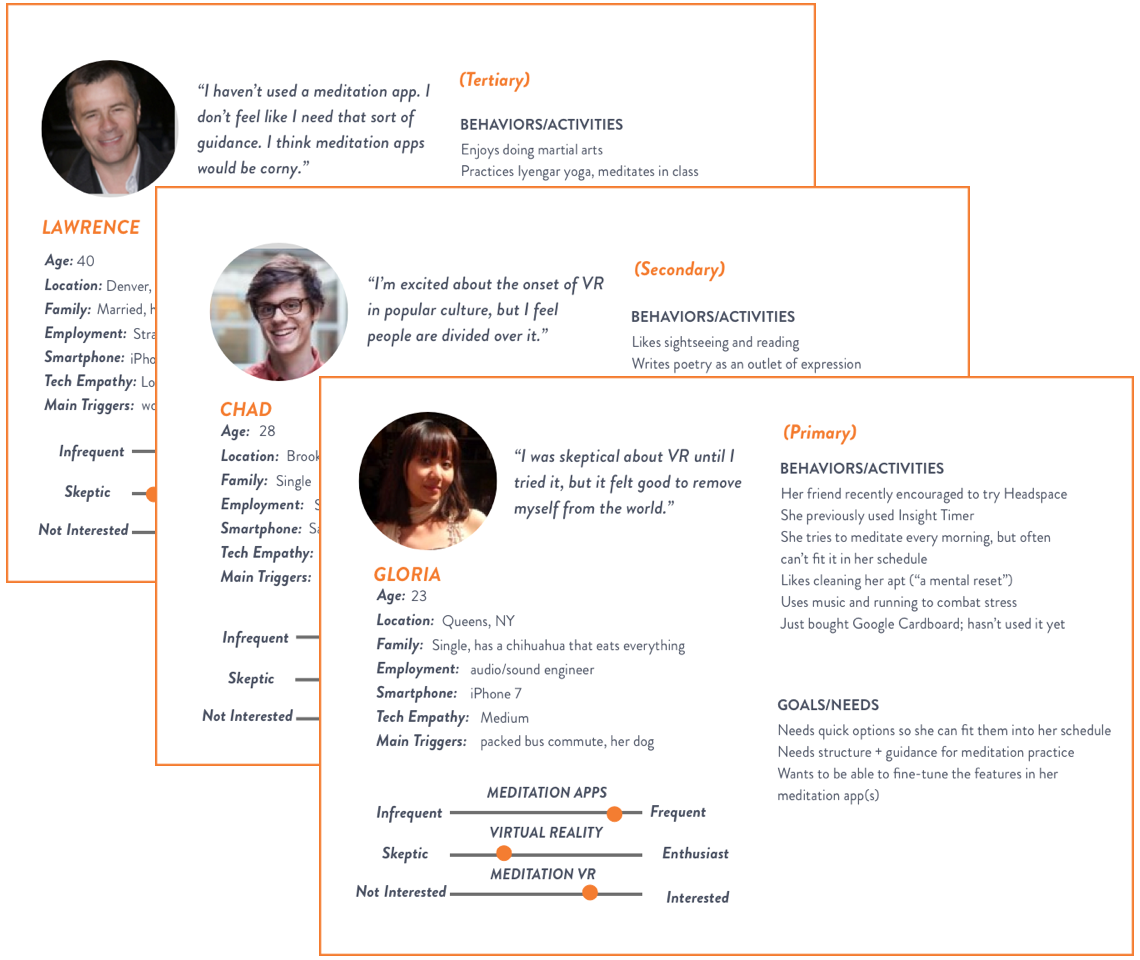
We constructed three personas to represent the wide range of users that were interviewed. In addition to their feelings on virtual reality, it was important to understand their willingness and willpower to incorporate meditation into their daily lives.
Personas serve as a constant reminder of the users we are creating for, and validate the decisions that are made during the design phase. Gloria was chosen as our primary persona, but we included the needs and pain points of Chad and Lawrence at all times.
A MoSCoW chart is a useful tool for feature and content prioritization. All aspects of design or redesign can be placed into one of these four categories, and the chart itself is a quick reference to the overall do's and don'ts of the project.
Once a MoSCoW chart is complete, feature prioritization brings us closer to our MVP by taking all but "Won't Have" and mapping it along an X-Y axis. The quadrant of low cost and most essential will confirm the most crucial elements moving forward. Personas are present during these processes to ensure that these steps incorporate what the users need - not the designers.
DEVELOP
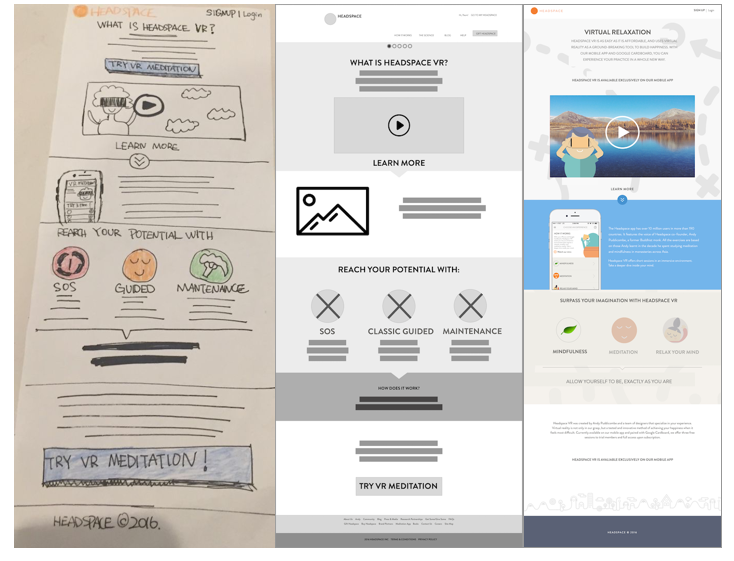
I lead our Design Studio session, which allowed us to sketch, pitch, and critique our designs with structure and efficiency. After a few hours, we had developed all of our wireframes for the desktop and mobile sites as well as the screens for the in-app experience.
We chose to incorporate the Sketch-To-VR plugin to begin work on the headset portion of the prototype. It would not be one fluid video, but users would be allowed to experience equirectangular images using the VR 360 Photo Viewer and a sample VR video from YouTube for context.
Our wireframes were digitized using Sketch as well as the high-fidelity mockups that were used in the final user tests and deliverables. We incorporated characters from Headspace's site, maintaining consistency with its designs.
The photo to the right implies that there would be a introductory video for Headspace VR. While we did not create it, we wrote a script for a one-minute animation that would likely be made to promote the new feature - one that resonates with Headspace's brand voice.
Our usability tests took users through the same journey as our primary persona. Starting with headspace.com, they clicked to headspace.com/vr before opening the app itself and navigation the new VR component.
We first gave them a Google Cardboard headset and showed them a quick Pac-Man video so they could understand the feeling of a fully-designed VR experience, and then switched to a Samsung Gear VR headset to show them our prototype.
It was enlightening to see user's reactions to the VR, but it was important that the new feature components were discoverable and delightful. Our screens went through several iterations to ensure that the feature implementation was clear, concise, and useful.
DELIVER
Our team put together a 60-slide presentation incorporating our business and user research, information architecture, personas, user flows, wireframes, and high-fidelity screens. We presented to two senior UX Designers, who critiqued our work with a strong focus on the project's value statement.
We regarded our greatest constraint as the lack of a Unity developer to take our VR prototype to the next level, but unanimously agreed that the project had ignited our desire to work with virtual reality.
There was an strong interest shown in meditation VR apps in our user interviews and usability tests, and given the shortcomings of the competition, Headspace could easily increase its conversion rates by including this exciting new medium.
(P.S. This project was not commissioned by Headspace. It was assigned by General Assembly.)